bpmn-js-properties-panel
A simple properties panel for bpmn-js
- Static
- Latest Patch
- Latest Minor
- Latest Major
- 6.0.0-2
- 6.0.0-1
- 6.0.0-0
- 5.34.0
- 5.33.0
- 5.32.1
- 5.32.0
- 5.31.1
- 5.31.0
- 5.30.1
- 5.30.0
- 5.29.0
- 5.28.0
- 5.27.0
- 5.26.0
- 5.25.0
- 5.24.0
- 5.23.2
- 5.23.1
- 5.23.0
- 5.22.0
- 5.21.0
- 5.20.0
- 5.19.0
- 5.18.1
- 5.18.0
- 5.17.1
- 5.17.0
- 5.16.0
- 5.15.0
- 5.14.0
- 5.13.0
- 5.12.0
- 5.11.2
- 5.11.1
- 5.11.0
- 5.10.0
- 5.9.0
- 5.8.0
- 5.7.0
- 5.6.1
- 5.6.0
- 5.5.1
- 5.5.0
- 5.4.0
- 5.3.0
- 5.2.0
- 5.1.0
- 5.0.0
- 4.0.2
- 4.0.1
- 4.0.0
- 3.0.0
- 2.1.0
- 2.0.0
- 1.26.0
- 1.25.0
- 1.24.1
- 1.24.0
- 1.23.0
- 1.22.1
- 1.22.0
- 1.21.0
- 1.20.3
- 1.20.2
- 1.20.1
- 1.20.0
- 1.19.1
- 1.19.0
- 1.18.0
- 1.17.2
- 1.17.1
- 1.17.0
- 1.16.0
- 1.15.1
- 1.15.0
- 1.14.0
- 1.13.1
- 1.13.0
- 1.12.0
- 1.11.3
- 1.11.2
- 1.11.1
- 1.11.0
- 1.10.0
- 1.9.0
- 1.8.2
- 1.8.1
- 1.8.0
- 1.7.0
- 1.6.1
- 1.6.0
- 1.5.0
- 1.4.0
- 1.3.0
- 1.2.0
- 1.1.1
- 1.1.0
- 1.0.0
- 1.0.0-alpha.13
- 1.0.0-alpha.12
- 1.0.0-alpha.11
- 1.0.0-alpha.10
- 1.0.0-alpha.9
- 1.0.0-alpha.8
- 1.0.0-alpha.7
- 1.0.0-alpha.6
- 1.0.0-alpha.5
- 1.0.0-alpha.4
- 1.0.0-alpha.3
- 1.0.0-alpha.2
- 1.0.0-alpha.1
- 1.0.0-alpha.0
- 0.46.0
- 0.45.0
- 0.44.1
- 0.44.0
- 0.43.1
- 0.43.0
- 0.42.0
- 0.42.0-1
- 0.42.0-0
- 0.41.0
- 0.40.0
- 0.39.0
- 0.38.1
- 0.38.0
- 0.37.6
- 0.37.5
- 0.37.4
- 0.37.3
- 0.37.2
- 0.37.1
- 0.37.0
- 0.36.0
- 0.36.0-mapping-types-2
- 0.36.0-0
- 0.35.0
- 0.35.0-colors.1
- 0.35.0-colors.0
- 0.34.0
- 0.33.2
- 0.33.1
- 0.33.0
- 0.32.2
- 0.32.1
- 0.32.0
- 0.31.0
- 0.30.0
- 0.29.0
- 0.28.2
- 0.28.1
- 0.28.0
- 0.27.0
- 0.26.2
- 0.26.1
- 0.26.0
- 0.25.2
- 0.25.1
- 0.25.0
- 0.24.2
- 0.24.1
- 0.24.0
- 0.23.0
- 0.22.1
- 0.22.0
- 0.21.0
- 0.20.0
- 0.19.1
- 0.19.0
- 0.18.5
- 0.18.4
- 0.18.3
- 0.18.2
- 0.18.1
- 0.18.0
- 0.17.0
- 0.16.1
- 0.16.0
- 0.15.0
- 0.14.0
- 0.13.1
- 0.13.0
- 0.12.0
- 0.11.2
- 0.11.1
- 0.11.0
- 0.10.0
- 0.9.0
- 0.8.2
- 0.8.1
- 0.8.0
- 0.7.0
- 0.6.3
- 0.6.2
- 0.6.1
- 0.6.0
- 0.5.0
- 0.4.0
- 0.3.0
- 0.2.1
- 0.2.0
- 0.1.0
bpmn-js-properties-panel
A properties panel extension for bpmn-js that adds the ability to edit technical properties (generic and Camunda).
Features
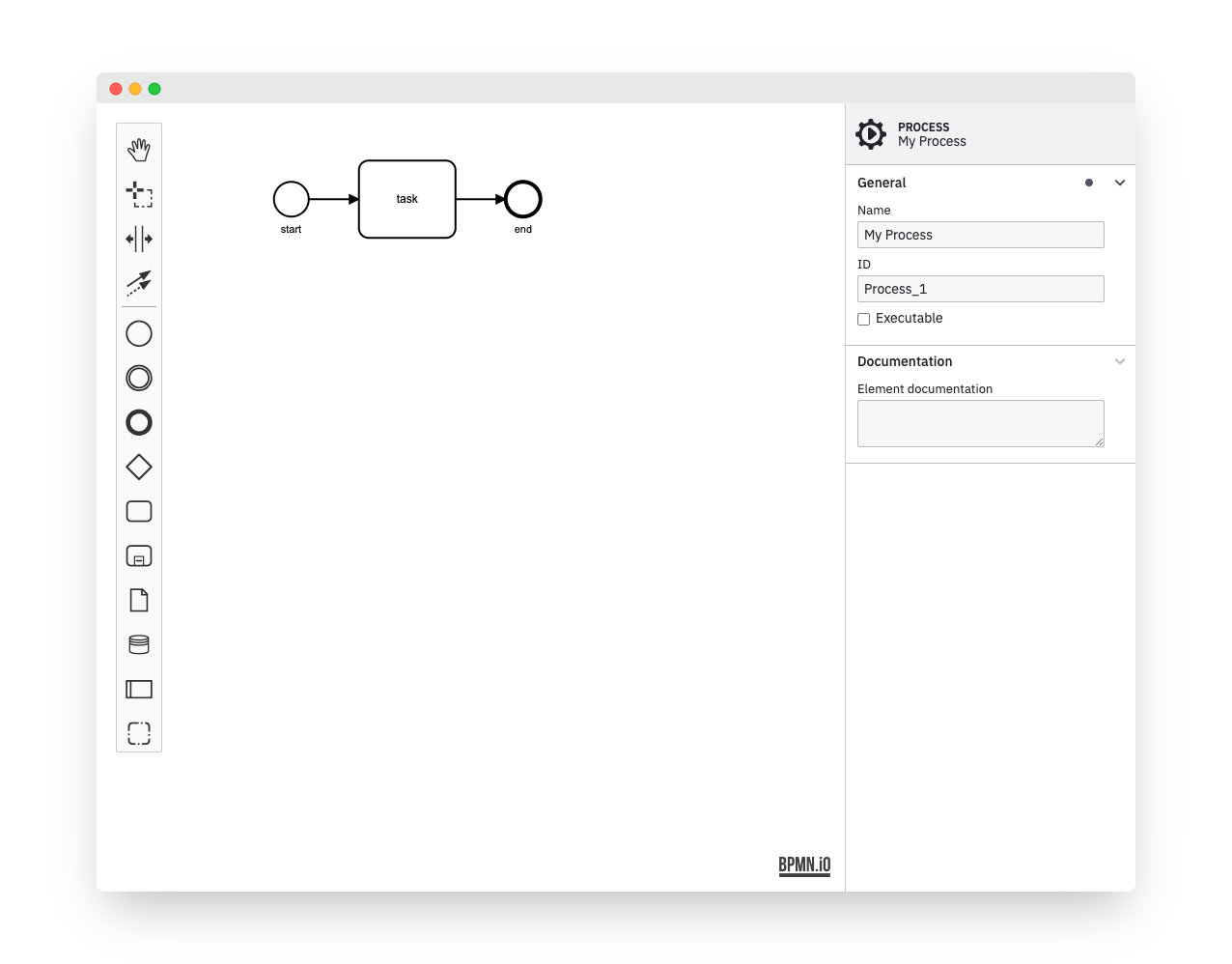
The properties panel allows users to edit invisible BPMN properties in a convenient way.
Some of the features are:
- Edit element ids, multi-instance details and more
- Edit execution related Camunda 7 and Camunda 8 properties
- Redo and undo (plugs into the bpmn-js editing cycle)
Usage
Provide two HTML elements, one for the properties panel and one for the BPMN diagram:
<div class="modeler">
<div id="canvas"></div>
<div id="properties"></div>
</div>
Bootstrap bpmn-js with the properties panel and a properties provider:
import BpmnModeler from 'bpmn-js/lib/Modeler';
import {
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,
} from 'bpmn-js-properties-panel';
const modeler = new BpmnModeler({
container: '#canvas',
propertiesPanel: {
parent: '#properties'
},
additionalModules: [
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule
]
});
Styling
For proper styling include the necessary stylesheets:
<link rel="stylesheet" href="https://unpkg.com/@bpmn-io/properties-panel/dist/assets/properties-panel.css">
Dynamic Attach/Detach
You may attach or detach the properties panel dynamically to any element on the page, too:
const propertiesPanel = bpmnJS.get('propertiesPanel');
// detach the panel
propertiesPanel.detach();
// attach it to some other element
propertiesPanel.attachTo('#other-properties');
Edit Camunda Properties
To edit Camunda properties, you have to use a moddle extension so bpmn-js is can read and write Camunda properties and use a provider so these properties are shown in the properties panel.
For example, to edit Camunda 8 properties, use the Camunda 8 moddle extension and the Camunda 8 provider. Additionally, you should use behaviors specific to Camunda 8 to ensure parts of the model that are specific to Camunda 8 are maintained correctly.
import BpmnModeler from 'bpmn-js/lib/Modeler';
import {
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,
ZeebePropertiesProviderModule // Camunda 8 provider
} from 'bpmn-js-properties-panel';
// Camunda 8 moddle extension
import zeebeModdle from 'zeebe-bpmn-moddle/resources/zeebe';
// Camunda 8 behaviors
import ZeebeBehaviorsModule from 'camunda-bpmn-js-behaviors/lib/camunda-cloud';
const modeler = new BpmnModeler({
container: '#canvas',
propertiesPanel: {
parent: '#properties'
},
additionalModules: [
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,
ZeebePropertiesProviderModule,
ZeebeBehaviorsModule
],
moddleExtensions: {
zeebe: zeebeModdle
}
});
API
BpmnPropertiesPanelRenderer#attachTo(container: HTMLElement) => void
Attach the properties panel to a parent node.
const propertiesPanel = modeler.get('propertiesPanel');
propertiesPanel.attachTo('#other-properties');
BpmnPropertiesPanelRenderer#detach() => void
Detach the properties panel from its parent node.
const propertiesPanel = modeler.get('propertiesPanel');
propertiesPanel.detach();
BpmnPropertiesPanelRenderer#registerProvider(priority: Number, provider: PropertiesProvider) => void
Register a new properties provider to the properties panel.
class ExamplePropertiesProvider {
constructor(propertiesPanel) {
propertiesPanel.registerProvider(500, this);
}
getGroups(element) {
return (groups) => {
// add, modify or remove groups
// ...
return groups;
};
}
}
ExamplePropertiesProvider.$inject = [ 'propertiesPanel' ];
Additional Resources
Development
Prepare the project by installing all dependencies:
npm install
Then, depending on your use-case, you may run any of the following commands:
# build the library and run all tests
npm run all
# spin up a single local modeler instance
npm start
# run the full development setup
npm run dev
License
MIT